Forget the CMS headaches of yesteryear, moving your website to Siteleaf is surprisingly easy. Since Siteleaf publishes to static files, it’s also a great way to speed up your site, reduce server costs, and have a permanent archive of your site. Bring your content with you using a simple JSON import script powered by the Siteleaf API (also available for Jekyll).
Here are four people who’ve recently made the move, and how they got here:
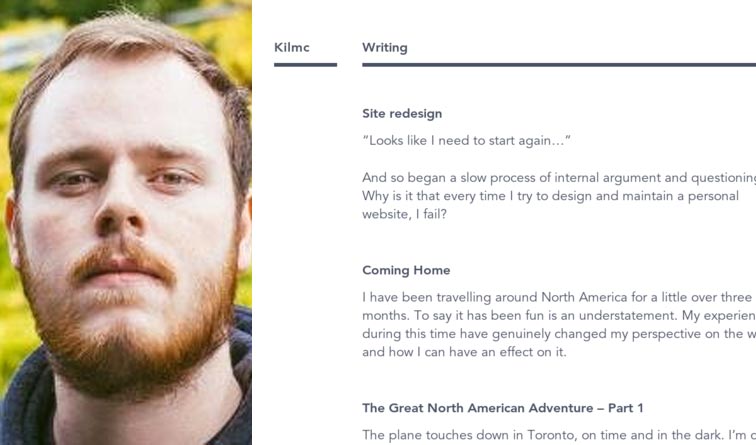
Kilian McMahon
Kilian is a designer from Dublin, Ireland who works on Tito, Úll, among other fun things. He recently redesigned his personal site on Siteleaf after trying just about everything else:
I’ve been through a lot of setups for my personal site; static files, blogging services, folder based installations. All of them having their merits, but equally having pitfalls which really frustrated me to the point where I just wouldn’t publish to it…
It took me roughly a day to re-design and port my old site to Siteleaf, with learning time and some design decisions taking up a lot of that time.
What Siteleaf has given me over all is a confidence that I can be flexible without having to tear it all down and start again. My content is in the CMS, easy to restructure and iterate on as I refine my approach to documenting and publishing the various aspects of my life that I want online.
Read more at kilmc.com
Erica Heinz
Erica is a freelance web designer and developer, and interaction design teacher at Parsons. She recently redesigned her portfolio on Siteleaf:
This is my first site on Siteleaf, and it will not be the last. I’m really happy with how clear and smart the system is. Portfolios and blogs obviously need to be really simple and enjoyable to maintain, otherwise they’ll be avoided…
Content that you enter in Siteleaf is synced to your local environment, so you’re not constantly reinstalling plugins locally or downloading your database like with Wordpress.
Read more at ericaheinz.com
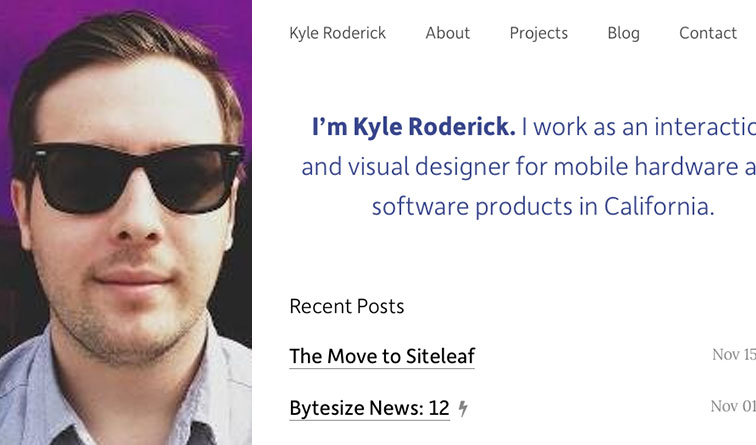
Kyle Roderick
Kyle is a California-based interaction and visual designer for mobile hardware and software products, he recently moved his Wordpress site to Siteleaf:
…It follows the same style I had previously while using Wordpress, so I was able to really compare apples to apples. I could compare things like ease of implementation, page load times, and deployment.
One of the major concerns of running the [site] on Wordpress under the Pagelines DMS system was page load times. For a text-only site, it was incredible that I was averaging ~5 seconds for each load. There had to be a better solution. After implementing this site with Siteleaf, I’ve brought the load time down to 400-500ms.
The more I work with the service, the more it moulds to how I’d expect a CMS to work. It’s been about 4 weeks now and I’ve already begun planning the move of some of my other sites to Siteleaf.
Read more at kyleroderick.com
Jessica Harllee
Jessica is a Brooklyn-based designer who works at Kickstarter, and recently redesigned her portfolio on Siteleaf (she also is a two time Hackday attendee!):
…I write Sass every day, manage my work with Git, and can do prototypes in Rails. Terminal no longer scares me and I can’t imagine a life without partials. My personal site, on the other hand, was growing staler by the day and the thought of trying to hardcode more pieces in the portfolio was stressing me out…
Using Wordpress for a portfolio site like this has always felt hacky and Rails was probably a bit more intense than I needed. Siteleaf seemed like it fit my needs by being both flexibile and simple.
Read more at jessicaharllee.com