The Siteleaf Community now has a new home on GitHub Discussions where you can get help, vote on new features, and share what you’re working on!
To get started we created topics for:
-
❓ Community Support: Ask the community for help.
-
💡 Feature Requests: Vote and share ideas for new features.
-
🙌 Show & Tell: Show off something you’ve made.
-
💬 General Discussion: Everything else.
GitHub Discussions will replace our existing Slack community, and we look forward to building a more open, accessible, and searchable archive for questions that pop up often.
We also hope to offer a greater level of transparency by opening up our roadmap and allowing the community to vote on new features.
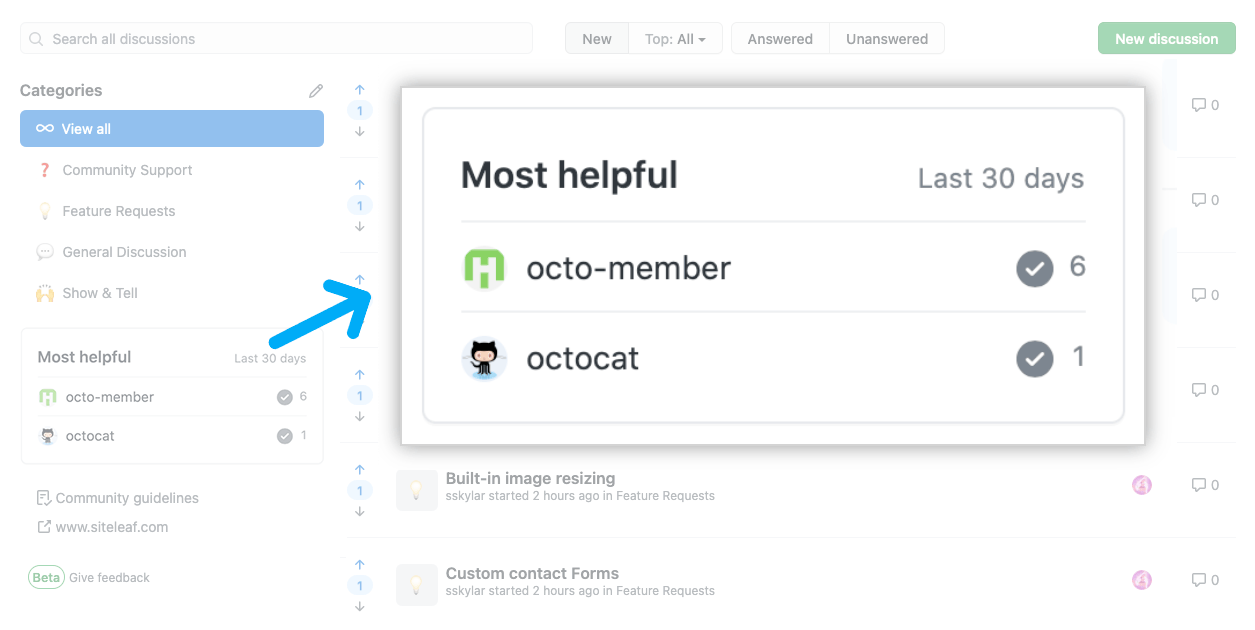
Most helpful
We’ll be rewarding the most helpful community members with exclusive perks:

GitHub will automatically recognize community members who contribute the most comments marked as answers within the past 30 days in the Community Support section. If you see your name in the leaderboard, we’ll be in touch to give you some exclusive perks as a thank you.
Join us at: https://community.siteleaf.com →